Mục lục
- Chương 1 – Lược sử giang hồ
- Chương 2 – Võ lâm dậy sóng
- Chương 3 – Quần hùng cát cứ
- Hồi thứ bảy – Framework mê hồn trận
- Hồi thứ tám – Cái sướng và cái khổ của bách tính
- Hồi cuối – Bí kíp phòng thân
Lưu ý: Chương này có ích cho hầu hết các bạn front-end developer hoặc những bạn làm việc nhiều với JavaScript. Nếu bạn là back-end developer hoặc không dùng javascript thì đọc giải trí cũng được.
Hồi thứ bảy – Thế cục giang hồ
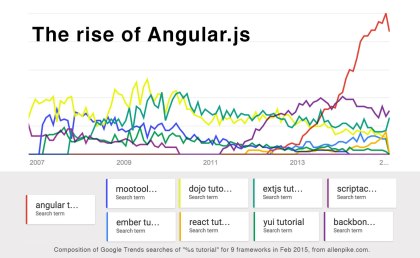
Thuở xưa, chỉ cần rành Javascript và jQuery là có thể độc tẩu giang hồ; thành thục một chút kĩ thuật AJAX nữa là có thể cưỡi mây lướt gió, tiếu ngạo quần hùng. Tiếc thay, thời đấy không còn nữa. Hiện tại, chỉ tính riêng front-end đã có hơn 63 JavaScript framework, con số này vẫn tiếp tục gia tăng (nguồn).Dân đen rơi vào cảnh lầm than. Mấy chục framework này hợp lại thành một trận đồ bát quái làm điên đảo từ những coder kinh nghiệm cho tới dân mới vào nghề. NodeJS và vô số thư viện/framework front-end lẫn back-end… làm giang hồ đã loạn nay càng thêm loạn. Xin kể sơ qua một số framework JS đang làm mưa làm gió (nguồn):
Ember, Angular, React, Express, Grunt, Bower, npm, Broccoli, Gulp, Lodash, Underscore, rxjs, Knockout, SocketIO, Threejs, D3, Backbone, Ionic, Angular2, React Native, Redux, Alt, Reflux, Webpack, Bluebird, Q, Express, Mocha, Jasmine, Chai, Koa, Less, Sass, Postcss, Impressjs, Revealjs.

Để bình về thế cuộc, xin trích hai câu thơ trong “Vịnh Framework” do Hoàng thiếu hiệp, môn chủ của Tôi đi code dạo Phái sáng tác.
Mấy ai còn nhớ ngày xưa Ji Qi (jQuery), A Jắc (AJAX) là thừa sức chơi Bây giờ khổ lắm ai ơi La (AngularJS) trên, Rét (React) dưới, tội đời thằng cu.. đơ (coder)Giang hồ đồn rằng mấy câu thơ lưu danh thiên cổ này được sáng tác khi tác giả đang thưởng rượu ngắm trắng. Kẻ hèn này thì nghĩ rằng nó được sáng tác khi thằng tác giả đang phê cần ngáo đá (Bằng chứng là phía trên nó bảo là hai câu, phía dưới lại lòi ra tận bốn câu).

Hồi thứ tám – Cái sướng và cái khổ của bách tính
Tạp Khúc Gia triều Nguyên từng nói: “Hưng, bách tính khổ; vong, bách tính khổ”, ý là đã chấp nhận kiếp developer thì đời nào cũng khổ. Nói vậy mà không phải vậy. Sự ra đời, cạnh tranh của các framework làm công việc của developer trở nên dễ dàng hơn nhiều. Mọi thứ đều có sẵn, chỉ cần sử dụng thư viện/framework là xong:- Muốn dựng web với nodejs ư? Chỉ cần cài express. Muốn viết RestAPI ư? Dùng express cũng chơi được luôn.
- Muốn viết app di động ư? Ionic (dựa trên Angular) có mặt. Nếu cần mạnh mẽ hơn thì chơi React Native (dựa trên React) luôn.
- Muốn viết JS chuẩn ES6 ư? Chỉ cần cài Gulp, cài Babel là xong.

- Mở Notepad
- Gõ HTML, sau đó dán link CDN của jQuery, Angular vào
- Bắt đầu code
- Cài NodeJS
- Tạo project mới bằng cách gõ npm init
- Cài Webpack
- Tạo 1 file webpack.config.js, sửa file cho phù hợp
- Cài Babel
- Tạo file .babelrc và sửa file .babelrc
- Cài React
- Mở Nodepad hoặc IDE
- Tạo 1 file index.js, một file index.html
- Trong file index.html trỏ đường dẫn tới file index.js
- Bắt đầu viết code trong file index.js
- http://developers.redhat.com/blog/2016/02/03/angular-react-and-javascript-framework-fatigue/
- https://www.allenpike.com/2015/javascript-framework-fatigue/
- https://coderexample.com/dealing-javascript-framework-fatigue/
Hồi kết – Bí kíp phòng thân
Theo kinh nghiệm của mình và các tiền bối, thứ quan trọng nhất mà mọi developer cần có là căn bản. Nhớ nhé, học căn bản JS chứ đừng ham hố học framework trước. Căn bản này là những gì:- Cơ bản JavaScript. Làm sao để luyện? Tìm đọc series JavaScript sida, phản phác qui chân và một số sách khác nhé.
- Học NodeJS và tìm hiểu npm. Đây là bắt buộc vì NodeJS dùng cho rất nhiều thứ chứ không chỉ front-end.
- Tập làm quen với ES6 vì đây là tương lai của JavaScript. Với Babel, ta đã có thể viết JS để chạy trên các trình duyệt cũ.
- Một số pattern và khái niệm cơ bản: Callback, Class, Module, Prototype, Promise, Ajax Rest API. Nhớ tìm hiểu các mô hình MVC và MVVM luôn.
Hãy nhớ kĩ, đừng chạy theo đám đông mà hãy tìm hiểu và suy tính rõ ràng trước. Xin mượn hai câu thơ để mô tả thái độ mà một front-end developer nên có giữa thời loạn thế.
Sống yên vui, danh lợi mãi coi thường. Tâm bất biến, giữa dòng đời vạn biến

Giữa thế cuộc xoay vần như hiện nay, ta có hai lựa chọn. Một là để mình bị cuốn theo thời thế, chạy theo những phù hoa lấp lánh. Hai là rèn căn bản thật vững để có thể giữ lòng “bất biến”. Có căn cơ vững chắc, mọi võ học hay framework đều có thể dễ dàng nắm tới tay.
Một số lời khuyên bổ ích khác: